
While the final product won't display all the bells and whistles your clients can expect from the finished product, it does allow you to create a pretty robust visualization of the application in action.
MOCKPLUS VS JUSTINMIND HOW TO
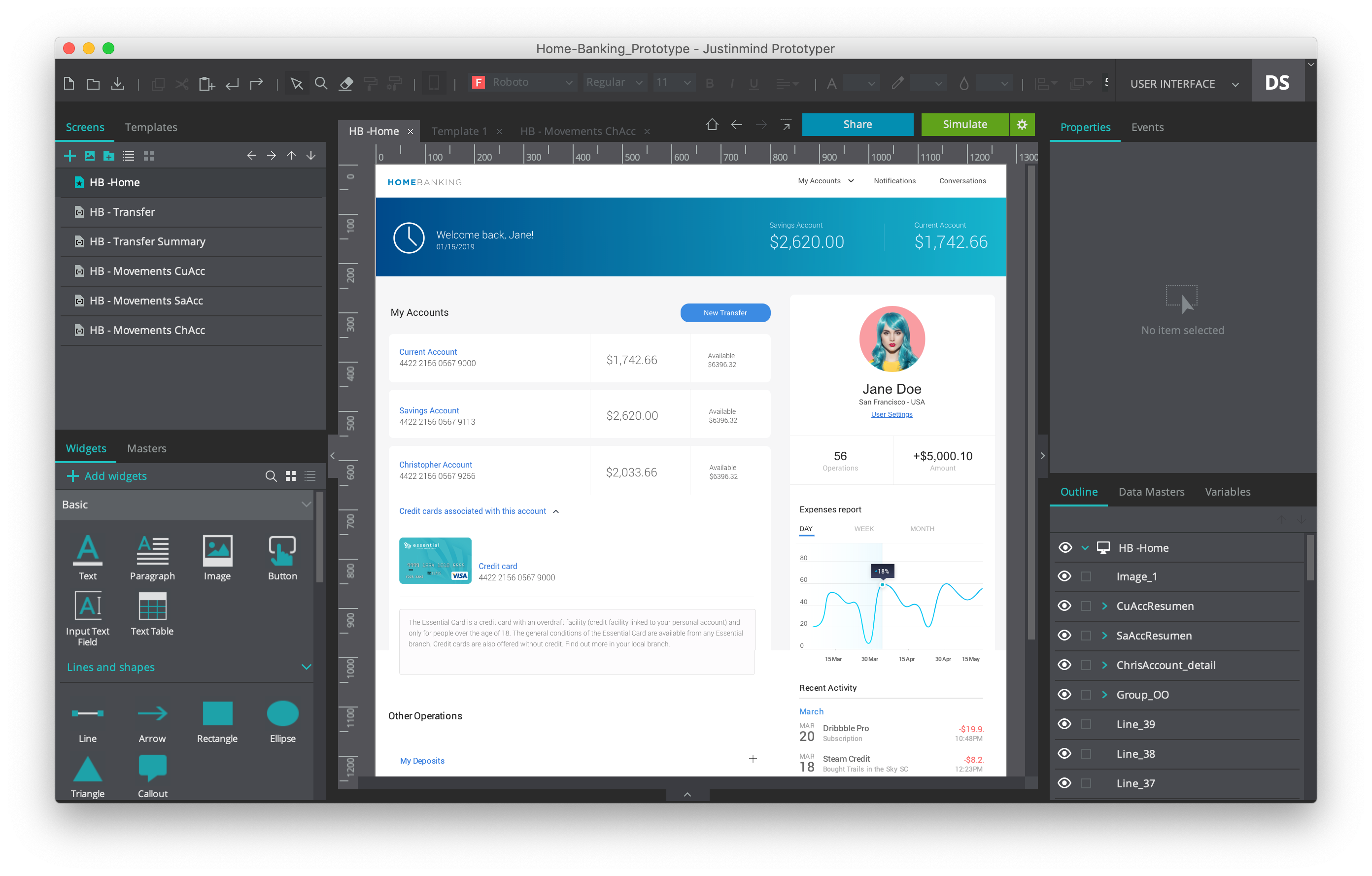
Justinmind eschews the complications that come from learning how to write code with a more simplistic drag and drop interface. Justinmind allows designers to create interactive and meaningful prototypes of web and mobile apps so that their development teams have a concrete and visually appealing proof of concept for each project. Communication is key, but the lack of technical expertise on the part of many designers and the need for programmers to have a more structured design to properly realize a vision can make things difficult. And if you find you do love it, think how nice it will be to either a) impress your clients with your rapid protoying, b) impress your team with how on top of new tools you are, or c) impress everyone with the article you’ll pitch to UX Booth recounting all those things.Overall Opinion: When creating a new application, the tension between designers and engineers can sometimes seem palpable. At the very least, you won’t be disappointed. SUXy? (I hate myself)Īnyway, this is all to say, Mockplus. Clients really really really like the phrase “rapid protoyping.” This helps you look sexy to clients.Did I mention I suck at wireframing if I’m not using crayons? Mockplus aims to accommodate for my level of skill by providing a robust components library.It lets me document my design decisions clearly, so when my front end developer comes on board, she’s not beating down my door with a pitchfork and a taste for blood.I can build out pages and interactions pretty quickly, without feeling like I’m going to severely disappoint a client.



So instead, I want to write this as a confession. So that wouldn’t be a fair comparison, obviously. And because this is a sponsored post, you know we got paid for this. And plenty of folks out there have written a ton about them. We all know about Axure, Balsamiq, UX Pin. I won’t insult everyone by providing yet another comparison of prototyping and wireframing tools. Usually, the outcome is something out of Goldilocks and the Three Bears: the tool is too robust, or too simplistic, too slow, or too buggy, and no one’s happy.

I’ve heard passionate user experience designers argue in favor (and equally as often, against) Axure, Balsamiq, UXPin, Invision, Photoshop, you name it. During my years in an agency, I’ve seen the spectrum of tool experimentation.


 0 kommentar(er)
0 kommentar(er)
